AngularJS Training in Bangalore

AngularJS Training in Bangalore, offered by FITA Academy, helps you learn the framework’s HTTP service, auto-complete, library, animation and browser support to build a lucrative career. The majority of IT firms use the Angular framework to build effective applications. We offer a comprehensive learning environment at our academy for students to sharpen their skills. FITA Academy’s Angular Course in Bangalore enables you to create eye-catching applications that standouts from your competitors. The framework is effectively taught through hands-on practice from an ongoing IT project with professional guidance.
(6976 Ratings)

Course Highlights
- The course curriculum for AngularJS Training in Bangalore is periodically updated to reflect the advancements in technology in today’s internet-based world.
- For the campus placement drive, FITA Academy has 1500+ placement agreements with small to large-scale corporations to assist our students in finding employment.
- We firmly believe that Knowledge and skills are best acquired via experience, and we demonstrate this in the FITA Academy classrooms by providing opportunities for students to work on current industry projects.
- Students can take Angular Course in Bangalore because it offers normal weekday and weekend shifts as well as Fast-track shifts to fit their schedules.
- At FITA Academy, we conduct regular tests and provide assignments so that students can use the knowledge they have learned. Additionally, they receive individual evaluations of their projects and assignments during the course.
- The trainers at FITA Academy are active professionals with more than 10 years of AngularJS framework expertise in the app development market.
Quick Enquiry
Course Description
Every skill has the expertise that stems from a solid basis. The first session in our Angular Training in Bangalore course module teaches our students about JavaScript. It illustrates the programming language’s loops, operators, DOM, objects, and operation.
Before diving into the subject’s heart, we ensure that our students have solid foundational abilities. A thorough analysis of Angular and Semantic versions is one of the module’s fundamental ideas. Typescript, the ES2015 Primer, template strings, lambda functions, Generics, and modules are included in the advanced ideas.
Get trained by Industry Experts via
Instructor-led Live Online or Classroom Training
with 100% Placement Support

AngularJS Certification in Bangalore
Candidates must possess the FITA Academy-certified AngularJS Training Certification in Bangalore in order to qualify for an interview with any IT organisation. By separating you from the competitors, our certification enhances your likelihood of being hired for the role. Our certificate formally acknowledges your dedication to ongoing learning for the benefit of your profession. The certificate also represents your commitment to learning about the subject of your interest.
Many recent graduates are aiming to pursue professions in the application development sector using the Angular framework because it is one of the quickly growing sectors in IT companies. You can get into prominent positions easily at the top IT companies if you have exceptional knowledge of the Angular framework to build mind-blowing applications. Enrolling in FITA Academy is a good idea if you wish to acquire certified knowledge of this framework.


Industory Expert Trainers


LIVE Project


1,500+ Hiring Partners


Affordable Fees
AngularJS Job Opportunities
Only 36.9% of software engineers have familiarity with the AngularJS framework, according to a recent Stack Overflow study. This causes an imbalance between the demand for Angular application development and the competent workforce.
The framework is preferred over other frameworks from small to large-scale IT companies because of its speed, performance, and cross-platform advantages. Top IT companies, including Microsoft Office, Forbes, Gmail, UpWork, Samsung, and PayPal, use AngularJS. As a result, more employment opportunities for Angular are created every now and then.
Recent data from Ambition Box shows that the average AngularJS Developer Salary for Freshers is between 1.2 and 2.5 LPA. This is just an entry-level package estimated in India. In the app development sector, a person’s income increases rapidly as they gain knowledge and experience.

Our Alumni Works At

AngularJS Training in Chennai Frequently Asked Questions
At FITA Academy, we give students the chance to work on a real-world project while being guided by our expert trainers to build mobile applications using AngularJS. Our certification is lifetime-guaranteed, and you will gain practical knowledge of the framework, thereby elevating your profile.
You are welcome to any nearby FITA Academy branch for enrolment or request a callback from our management team.
Students and working professionals can select their preferred learning style at FITA Academy. We provide students with the opportunity to educate themselves and advance from the comfort of their homes through live, instructor-led online sessions. At all of our branches, we also frequently offer offline classes with qualified trainers.
More than 1500 placement partnerships have been made between FITA Academy and small to large-scale IT companies. This ensures the future of our students by providing them with quality employment through our guaranteed placement assistance programme when they have successfully completed their courses.
In 2012, we launched FITA Academy, intending to provide the common people with affordable, world-class IT training.
50,000+ students have received our training thus far, and many of them are currently working for renowned IT companies. Through our training programmes, we hope to prepare 1 million students for their dream IT employment successfully.
Get trained by Industry Experts via
Instructor-led Live Online or Classroom Training
with 100% Placement Support

Additional Information of AngularJS Training in Bangalore
Enrol in AngularJS Training in Bangalore to learn how to create applications using the most efficient framework. The FITA Academy assists the students with regular job opportunity notifications even after the course is over, in addition to the campus recruitment drive.
What is Angular?
One of the first contemporary JavaScript front-end frameworks was AngularJS. The most well-known JavaScript MVC (Model-View-Controller) framework was released in 2010 and quickly rose to popularity.
Performing functions like dependency injection, routing, and two-way data binding, AngularJS gained popularity quickly. It had a profound impact on the way front-end developers developed code. Angular 2 (also known as Angular) was published five years later. Angular is written in TypeScript as opposed to AngularJS, which is written in JavaScript.
Before the introduction of Angular, the majority of developers utilised jQuery as their primary JavaScript library for front-end web development. This was due to the fact that jQuery made it simple and straightforward to manipulate the DOM (Document Object Model) of a web page across various browsers. But its non-binding design frequently produced spaghetti code.
Angular gives front-end development structure and design principles, enabling programmers to create more complex online apps that are simpler to manage and upgrade.
Future of AngularJS
The best framework available today is Angular JS. The domains of web development and web applications are expected to grow significantly in the years to come. According to numerous Indian employment portal websites, there is a significant need for developers with knowledge of the Angular JS frameworks.
Furthermore, it is asserted that the Angular2 version is predominantly used by developers in the IT sector. This is one such reason why Angular JS can produce applications so well. The best framework for building new, dynamic internet applications is taught in AngularJS training in Bangalore.
MVC in Angular
MVC is a well-established programming pattern that is utilised by numerous front-end and back-end frameworks. A web application in Angular is divided into these three components,
Model
The model depicts the information that makes up a web page. Eventually, this information might be kept in a database. A user profile form, for instance, will store a model of the person’s data in memory that is updated by both form submissions and API requests to a web server.
View
The view is what you see in the browser or the user interface. It provides the user with a visible representation of the data in the model.
Controller
The web application’s logic is included in the controller. An API call is made to update the data on a server when a user saves input in a form. An API call gets the information from the server and updates the view when a user refreshes the page.
Small to large-scale IT companies use Angular JS frameworks to support their objectives. Anyone can progress their career by enrolling in Angular Training in Bangalore and finishing the course on a professional level because Angular JS Developers have a lot of work opportunities and scope for advancement.
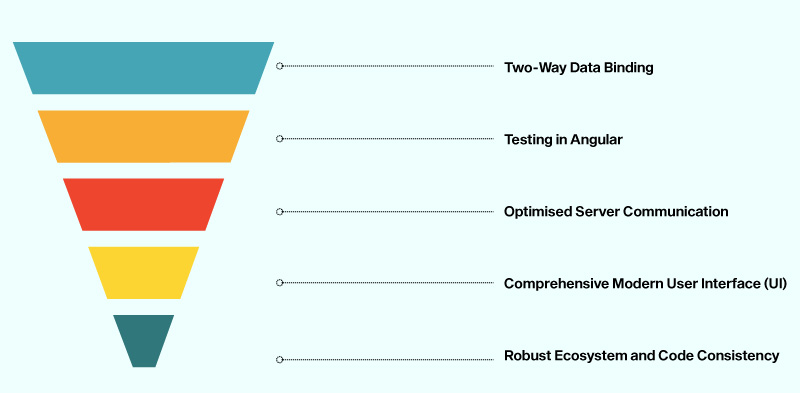
Features of Angular

Two-Way Data Binding
Two-way data binding enables data synchronisation between the Model and the View. As a result, these two components are immediately updated anytime data is changed or replaced. Additionally, engineers won’t need additional time and effort performing manual adjustments because everything happens instantly.
Testing in Angular
The Angular framework includes testing often. In Angular, all JavaScript code is put through a set of tests. Due to dependency injection in Angular, which takes care of all scopes and controllers, we can start from scratch and test every component simultaneously. Due to this requirement, Angular’s unit tests may be compelled to use the dependency injection capabilities by injecting fake or dummy data into the controller for testing.
Optimised Server Communication
The additional CPU load is eliminated by Angular’s static file generation. A further benefit is how rapidly the framework replies to API calls. In an Angular application, the pages of the document object model are made available for user activities. Because the app offers a rapid user experience, users do not have to wait for the app to become completely engaged.
Comprehensive Modern User Interface (UI)
Angular Materials adheres to Google’s Material Design standards. It comes with built-in navigational elements, buttons, indicators, and data tables. Additionally, Angular Material creates apps like Google as well as a pleasant user experience. Customers increasingly rely daily on programmes like Google Drive, Android OS, Gmail, and others.
Robust Ecosystem and Code Consistency
The Angular CLI tool enables developers to build straightforward projects, execute tests, and include new features while keeping the rest of the team informed. The style guide for Angular is frequently praised by developers. As a result, team communication is more relaxed and less likely to be misunderstood. The developer community has generously given tools and dependency injection capabilities by the framework’s extensive ecosystem. Learn more about this from Angular Training in Bangalore and increase your job opportunities.
Routing in Angular
Single Page Applications are Angular-built applications (SPAs). SPAs function within a web page without requiring a page reload, but they do need a URL. The process of routing converts a URL entered in a web browser into a specified state in a web application.
Therefore, Angular analyses the URL you enter when you go to http://example.com/users, ascertains that the view you want is the list of users, and then displays that view. Even if the URL differs from http://example.com and the identical page loads, Angular produces a distinct view. Traditionally, the web server would parse this URL in back-end web applications before deciding what page should be generated for it and returning it to the user.
Enrolling in the AngularJS Training in Bangalore will help you sharpen your app development skills with the industry’s most widely used framework for building effective applications. At FITA Academy, we ensure that our students are given proper attention by conducting our training in relatively smaller batches, thereby providing the best-personalised class experience you have ever had.
FITA Academy Branches

Chennai

Bangalore

Coimbatore